
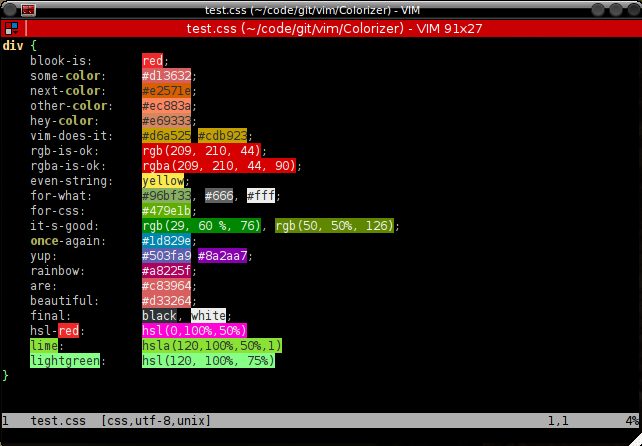
HTMLカラーシーケンスがその色で表示されるように、vimで構文ハイライトを設定できます。たとえば、#FF0000赤で表示されます。 Visual Studioと同様に、テキストに下線を引くこともできます。
基本的に私はパターンを探していて、\#([0-9a-fA-F]{3}){1,2}そのパターンの色を取得してテキストにその色を適用したいと思います。
答え1
実際、しばしばそうであるようにvim、その機能を考えてみると誰かがこれを実装した可能性が高いです。
この場合は、次を探している可能性があります。シェーダーはめ込む。このプラグインは使用に「最も適しています」が、gvim88および256カラー端末をサポートしています。
スクリプトサイトから:
アイデアは、色の名前とコードを表すのと同じ色で強調することです。プラグインは、W3-Colors(CSSファイルの場合など)、X11ウィンドウシステムの色名、および16進表記のコード
#FF0000(RGBカラーシステムの赤など)を理解します。また、rgb(RR,GG,BB)絶対値またはパーセンテージでのカラー表現だけでなく、HVLカラー表現などのCSSカラー仕様もサポートしています。hvl(H,V,L)
編集する:どのオペレーティングシステムを使用しているかについては言及していませんが、手動でインストールしてもインストールはかなり簡単です。ただし、Arch Linuxを使用している場合は、このプラグインをパッケージ化し、次の方法でインストールできます。尿素尿の割合。

答え2
現在(2020-11-12)HTMLカラーコードの色を表示するためのいくつかのプラグインがあります。持っている:
- クリスベラ/シェーダー
- lilydjwg/シェーダー
- norcalli/nvim-colorizer.lua(neovimのみ、nvimのLuaインターフェースを使用)
答え3
問題は、多くの単純な端末が限られた数のANSIカラー[黒|黒]赤|緑|黄色|青|青|マゼンタ|ターコイズ|白]一般または太い色、合計16個のみをサポートしていることです。
このxterm-256colorプロファイルはgnome-terminalやPuTTYなどのいくつかの最新の端末エミュレータでサポートされていますが、256色はRGBカラースペースの1,600万色の全範囲をカバーするのに十分ではありません。故意に。


